Cuenta atrás: bocetos
Preparando el programa
Este proyecto lo vamos a comenzar por el programa.
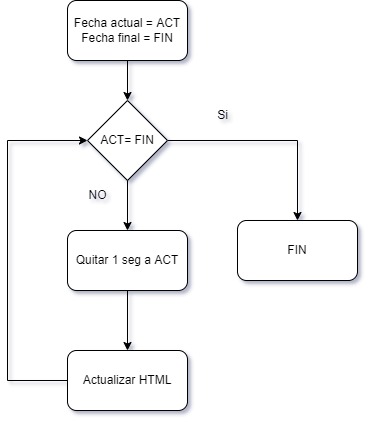
El diagrama de flujo del programa es bien fácil: se trata de calcular la diferencia entre los días actual y el final e ir decrementando este valor hasta alcanzar el valor cero.

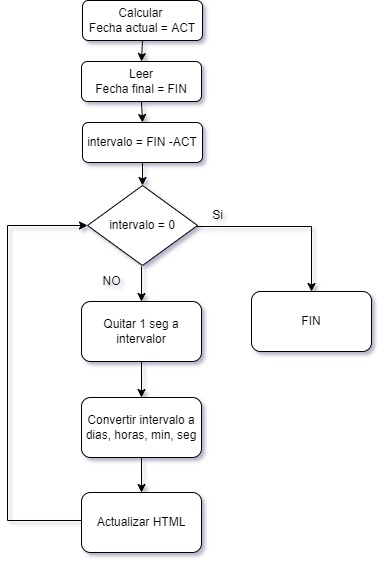
Un diagrama algo más detallado podría ser este otro:

Comentarios
El intervalo de tiempos se calcula en segundos, si se quiere contar por minutos entonces el intervao se calcula en minutos y se va restando 1 minuto en cada paso del bucle.
El bucle se ejecutará de forma temporizada, cada segundo.
El boceto de la página
No se trata de crear una página completa, solo un widget que luego podrá adaptarse a cualquier página.
El estilo CSS es mínimo, y no se contemplan animaciones. Solo procuraremos que el contador quede centrado en la pa´gina de prueba.
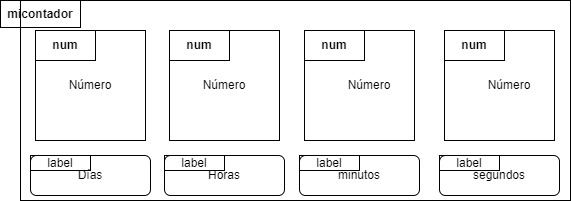
Un esquema de esta página de prueba será el siguiente

El bloque mi contador es un contenedor que incluirá el dato de la fecha final del contador, podremos usar un atributo tipo data-set.
Como ves cada número se encierra en un bloque (num) que va seguido abajo por la etiqueta donde colocamos el texto: días, horas, minutos y segundos (label).
Este sería el código mínimo del widget. Para darle estilos usaremos un archivo CSS.