Proyecto web: Selector de etiquetas
Selector de etiquetas: descripción
Vamos a diseñar un selector de etiquetas ¿Y qué es eso?. Lee las especificaciones y lo entenderás.
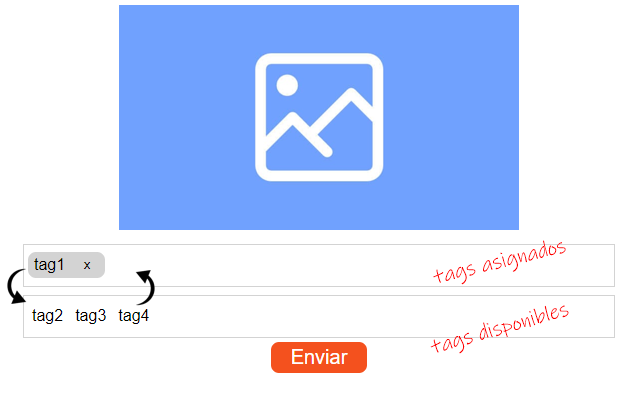
En nuestra página se va a ver una imagen y a esa imagen le queremos asignar etiquetas o tags, nombres cortos asociados a la misma. Por ejemplo si la imagen es un panel solar podríamos asociarle etiquetas como: sol, energia, ecología.
En esa página bajo la imagen tendremos tres elementos HTML o bloques:
- Lista de etiquetas asignadas a la imagen
- Lista de etiquetas disponibles para la imagen
- Botón de envío.

El funcionamietno de la página es simple:
- Si se pulsa sobre una etiqueta de la zona tags disponibles dicha etiqueta se envía a la zona de tags asignadas a la imagen.
- Las etiquetas asignadas tiene un pequeño botón para devovlerlas al bloque de tags disponibles. Puede crearse mediante una letra x.
- Al pulsar el botón de enviar se hace un submit a un programa (verdatos.php) que muestra una cadena con la lista de etiquetas asignadas separdas por una | (barra vertical)
El programa php existe y simplemente muestra los datos recibidos.
En una aplicacion real este programa haría algo como almcenar en una base de datos, enviar a correo o cualquier otra tarea.
Las etiquetas deben tener un diseño mínimo como color de fondo, esquinas redondeadas, efecto hover.
Igualmente el botón debe tener su efecto hover.
Comentarios
En resumen se trata de una aplicación que transfiere etiquetas o tags entre dos bloques (asignadas y disponibles).
La información se envía a un programa receptor de los datos que muestra los tagas asignados a la imagen..